Google Mobile-Friendly


Google mobile friendly est un algorithme de Google. Cet algorithme est déployé depuis le 21 avril 2015, et signifie donc comme son nom l’indique « Facile à utiliser sur une interface mobile ». Un site web est réellement jugé mobile-friendly quand son affichage prend en compte certains éléments suivants qui permettent aux utilisateurs, d’avoir une bonne navigation :
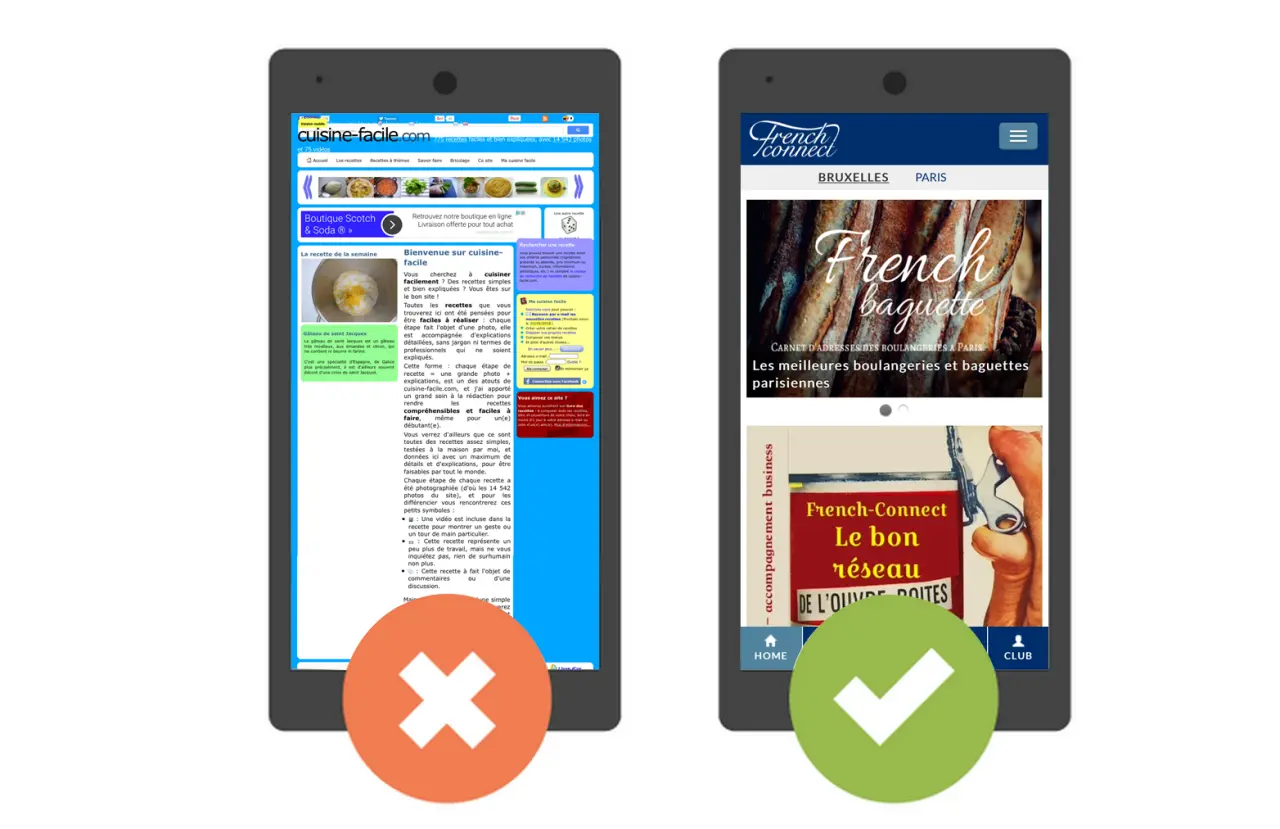
- Un texte suffisamment lisible
- Un menu adapté au smartphone
- Une bonne ergonomie
- Des images conforme au smartphone
Constat
D’après une étude fait par Yooda « spécialiste du monitoring de la performance digitale » :
- « 64% des sites français ne sont pas optimisé pour l’affichage mobile »
- « 66% des parcours d'achat débutent sur le mobile »
Les sites qui ne souhaitent pas ou ne sont pas encore adaptés au mobile, sans le savoir, feront fuir les visiteurs mobiles qui représentent une part importante du trafic.
L’objectif de cette mise à jour
Au détriment de son ancienne version, la nouvelle mise à jour de Google friendly sortira bientôt, un moyen pour Google d’augmenter l’impact concernant la compatibilité mobile sur les résultats des sites internet.
Le fait qu’un site internet soit mobile friendly va donc avoir un avantage sur son positionnement par rapport aux requêtes effectuées par un internaute depuis un terminal mobile. Maintenant si Google pense que votre site n’est pas « mobile friendly, il ne va pas apparaitre dans les recherches effectuées sur les appareils mobiles .
Les ambitions que Google souhaite développer en faisant cette nouvelle cette mise à jour sont :
- D'essayer de favoriser des sites compatibles au détriment de ceux qui ne le sont pas
- D'offrir une meilleure expérience utilisateur au client, avec un contenu pertinent et compatible avec son mobile
Quelle est la meilleure configuration adaptée pour les sites web mobiles ?
Google peut supporter que 3 configurations pour la création des sites mobiles tels que :
- Le responsive web design
- Le dynamic serving
- L'URLs distinctes
Cependant Google recommande et préfère les sites en responsive car elle présente un avantage concernant le code HTML : le code HTML affiché est le même que sur tous les appareils utilisés : ordinateur, tablette, téléphone mobile.
Pour savoir, si votre site est mobile friendly Google a mis en place un outil de test de compatibilité mobile : https://www.google.com/webmasters/tools/mobile-friendly/. Si le test échoue, n’hésitez pas à consulter le FAQ de google https://developers.google.com/webmasters/mobile-sites/ pour ainsi optimiser votre site comme il faut pour le mobile.