Arborescence site web : Comment structurer votre site map projet digital ?


Une fois le cadrage projet numérique terminé, on passe à la création d'une arborescence site web, aussi appelé site map projet digital. C'est la dernière étape avant la réalisation des wireframes et des spécifications fonctionnelles du cahier des charges, page par page. C'est important, avant de rentrer dans un niveau de détail très riche, d'avoir une carte, une vue d'ensemble validé du projet. Il s'agit des premiers éléments de projection concrets.
Qu'est-ce qu'une arborescence de site web ?
Définition d'un Site Map projet digital
Attention, il ne faut pas confondre avec le Sitemap Google qui est un outil pour le référencement qui regroupe les urls de votre site dans une arborescence de site web, mais qui est différente du Site Map de démarrage de projet. L'arborescence site web représente l'organisation hiérarchique de l'ensemble des pages de votre site. Plus qu'un simple plan, c'est la colonne vertébrale de votre projet numérique. Il s'agit d'une représentation graphique, à base de formes très simples, pour visualiser les espaces principaux d'un projet. Le site map projet digital qui en découle devient alors un document de référence pour toutes les parties prenantes du projet.
C'est souvent un bon support pour parler des pages ou des espaces de votre projet obligatoire, mais rarement anticipé (Mention légale, CGU, pop-up de signalement ou de blocage, mot de passe oublié, etc.). Que vous lanciez un nouveau site ou repensiez votre plateforme existante, la structure de navigation dans votre site web ou votre application mobile, détermine en grande partie l'expérience de vos utilisateurs. Chez MG Mobile, nous accompagnons quotidiennement nos clients dans l'élaboration de leur site map projet digital.
Comment lire une arborescence site web ?
Il y a pleins de façon de faire une arborescence site web et chaque chef de projet à un peu sa propre méthode. C'est pour cela qu'une légende peut être nécessaire pour bien comprendre les différents espaces. Le mieux est encore de passer par une présentation en direct, car rien ne vaut les explications de vive voix. Commençons par un exemple simple.

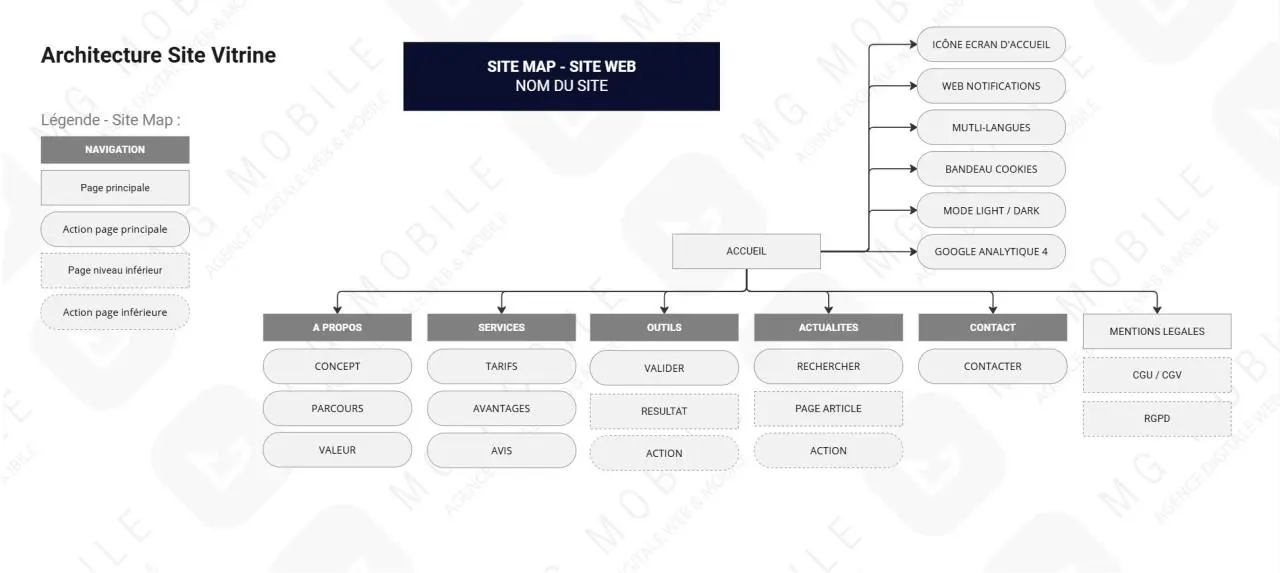
Sur cette arborescence site web, on voit qu'il est question d'un site vitrine. Le menu de navigation principale regroupe les sections suivantes : à propos, services, outils, actualités, contact. Elles peuvent être envisagées en plusieurs pages, mais aussi, en une seule page, aussi appelé site One Page. Dans ce dernier cas, il s'agira de plusieurs sections d'une même page, avec des ancres de navigation qui permettent de voyager rapidement dans le site. Ce point dépendra du contenu fourni par le client et de l'étape des wireframes.
On peut voir que plusieurs fonctionnalités importantes sont rattachées à la page d'accueil. Ces fonctionnalités s'appliquent sur tout le site et sont dès à présent envisagé pour ne pas être oublié lors du développement (cookies, mode dark, notifications web...)
La partie 'à propos' doit parler du concept, des valeurs et du parcours type d'un client cible. La partie service donnera accès aux tarifs, aux avantages et aux avis. La partie outils permettra l'accès à des ressources, il est prévu une page pour visualiser les résultats. Des pages sont également prévues pour les mentions légales ainsi que celles dédiées à la législation numérique et à la conformité sur le web ; On retrouve principalement les conditions générales d'utilisation ou de vente (CGU/CGV) et le règlement général de protection des données (RGPD).
Autre exemple de site map projet digital pour un espace administrateur
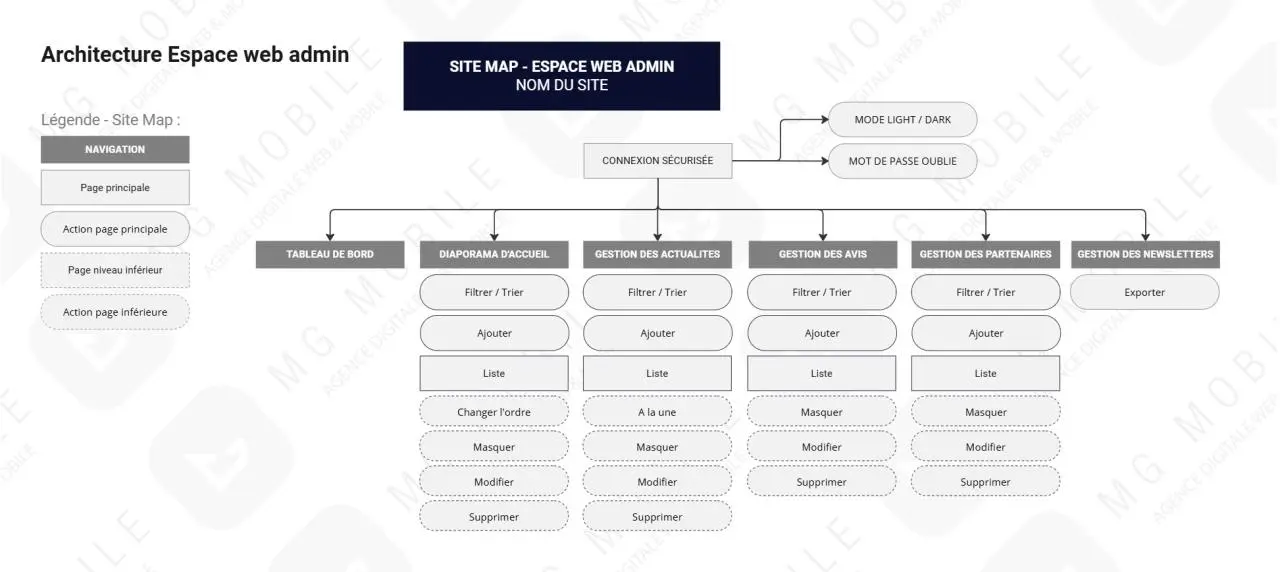
Si vous souhaitez avoir un espace d'administration, le plus fréquemment pour gérer votre section actualité, est de travailler une seconde arborescence site web.

On peut voir que l'espace administrateur, n'est accessible qu'après une connexion sécurisée. Cela veut dire que les espaces décrits ensuite ne peuvent être visités que par une personne qui s'est authentifié correctement. Cette personne a alors accès un tableau de bord, la gestion des images du diaporama d'accueil, la gestion des actualités, des avis, des partenaires et des newsletters. On voit les différentes actions disponibles.
Les actions de filtre et d'ajout sont disponibles presque partout, sauf pour les newsletters, car les abonnés s'inscrivent sur le site web. Ensuite, on voit les actions faisables sur les éléments, dans une liste, changer l'ordre, masquer, modifier... Avoir ces éléments va vraiment permettre de structurer le travail de spécification et la construction des wireframes pour partir avec des fonctionnalités de base qui sont importantes pour vous.
Il arrive souvent qu'un projet regroupe plusieurs arborescences, une pour chaque espace à développer avec des accès indépendant. Par exemple, quand on souhaite créer un projet d'application mobile, il faudra une arborescence site web vitrine, une pour l'espace administrateur et enfin celle pour l'application mobile.
Les avantages de passer par la réalisation d'un site map projet digital
Évidement, il faut ensuite l'adapter au besoin du projet, ce qui est superflue sera retiré et certains espaces spécifiques au projet seront rajoutés si besoin. Avec notre expérience d'agence de développement digitale, nous avons constaté qu'une arborescence site web bien pensée permet de :
- optimiser le parcours utilisateur,
- permettre une meilleure communication sur le volume de travail nécessaire,
- faciliter la construction des urls et les dépendances entre les pages,
- clarifier la vision du projet pour toutes les équipes,
- et anticiper les besoins en développement
Cela structure la navigation et les espaces de votre projet et nous y abordons également les fonctionnalités principales. Cela permet de définir comment les utilisateurs accéderont à vos différentes sections et fonctionnalités. Le site map projet digital, va à la fois servir de sommaire au cahier des charges, mais aussi de support de validation du périmètre de travail défini entre nous et nos clients.
Les composantes essentielles d'une bonne arborescence
Organisation hiérarchique
On se concentre sur la demande initiale du client pour faire ressortir les espaces nécessaires à l'existence des fonctionnalités importantes. Est-ce qu'on veut un site web sur une page, pour une carte de visite ? Est-ce qu'on veut un blog pour travailler la communication par ce biais ? Est-ce que le contenu est en consultation libre, ou bien faut-il un compte pour le visualiser, car dans ce cas, il faut prévoir des pages de connexion, d'acceptation, de condition d'utilisation et gérer la possibilité de supprimer son compte... Une conversation pendant un kick off ou un brief complet, nous permet souvent de générer une première version du site map projet digital rapidement, pour servir de support à nos réunions de travail.
Une fois que l'on a fait ce premier point ensemble, nous réfléchissons pour établir une hiérarchie claire. Votre site map projet digital doit refléter l'importance relative de chaque page et section. L'arborescence site web s'organise généralement sur 3 à 4 niveaux maximum pour maintenir une navigation intuitive selon le type de projet numérique.
Le nom des rubriques
Le choix des intitulés dans votre arborescence site web est une étape cruciale qui mérite une attention particulière. Chaque libellé de votre structure navigation site web doit répondre à plusieurs critères essentiels pour garantir une expérience utilisateur optimale.
Tout d'abord, les rubriques doivent être immédiatement compréhensibles pour vos visiteurs. Évitez le jargon interne ou les termes trop techniques qui pourraient créer de la confusion. Par exemple, préférez "Nos Services" à "Solutions" si vous vous adressez au grand public, ou "Catalogue" plutôt que "Références Produits".
La cohérence avec votre secteur d'activité est également primordiale. Certains termes sont devenus des standards dans certains domaines : un site e-commerce utilisera naturellement "Panier" plutôt que "Sélection", tandis qu'un site de services pourra privilégier "Prestations" à "Produits". Cette familiarité aide les utilisateurs à se repérer rapidement dans votre site map projet digital.
L'optimisation pour le référencement ne doit pas être négligée. Vos rubriques principales doivent intégrer vos mots-clés stratégiques, mais toujours de manière naturelle et pertinente. Par exemple, si vous êtes une agence de communication, une rubrique "Stratégie Communication Digitale" sera plus pertinente que simplement "Stratégie". Il s'agit de choses qui peuvent être modifiées par la suite, mais qu'il est bien d'avoir en tête dès l'étape de site map projet digital.
Points d'attention UX/UI
L'arborescence site web doit être pensée en tenant compte de plusieurs facteurs essentiels pour l'expérience utilisateur. Voici les points clés à considérer lors de la création de votre arborescence site web :
La règle des trois clics maximum est un principe fondamental de l'UX design. L'idée est simple : l'utilisateur doit pouvoir accéder à n'importe quelle information en trois clics maximum depuis la page d'accueil. Cette règle permet de maintenir l'engagement des visiteurs et de réduire le taux de rebond. Par exemple, pour un site e-commerce, le parcours devrait être : Accueil > Catégorie > Produit.
L'approche mobile-first est devenue incontournable dans la conception d'une structure navigation site web. Votre arborescence doit tenir compte des contraintes d'affichage sur mobile : espace limité, navigation tactile, menu burger... Cela implique de privilégier une structure claire et épurée, avec des catégories bien définies qui s'adaptent facilement aux différents formats d'écran.
Les conventions du web selon votre secteur d'activité jouent également un rôle crucial. Les utilisateurs ont développé des habitudes de navigation qu'il est préférable de respecter. Par exemple, dans le e-commerce, les clients s'attendent à trouver un accès rapide au panier et à leur compte client depuis toutes les pages. Pour un site corporate, ils cherchent naturellement la section "À propos" ou "Contact" dans le menu principal.
Les comportements spécifiques à votre cible doivent être pris en compte dans votre site map projet digital. Une audience senior n'aura pas les mêmes attentes ni les mêmes habitudes de navigation qu'une cible plus jeune. De même, des professionnels B2B recherchent généralement une navigation plus directe vers les informations techniques que des consommateurs B2C.
Notre méthodologie MG Mobile pour une arborescence site web réussie
La création d'une arborescence site web efficace, nécessite une approche méthodique et collaborative, entre nos clients et notre copilote opérationnel MG Mobile. Nous avons développé une expertise qui nous permet d'accompagner nos clients à chaque étape de ce processus crucial pour leur projet digital.
Tout commence après la phase de cadrage projet, où nous avons déjà identifié et priorisé vos objectifs. C'est sur ces bases solides que nous entamons la création de votre site map projet digital. Notre approche se veut résolument collaborative : nous organisons traditionnellement entre deux et trois ateliers de co-création avec les parties prenantes du projet. Ces sessions de travail sont essentielles pour construire une vision commune dont le site map projet digital est la synthèse.
Pour faciliter ces échanges, nous utilisons Miro, un outil collaboratif particulièrement adapté à ce type d'exercice. Son interface intuitive nous permet d'ajuster l'arborescence site web en temps réel pendant nos discussions, rendant le processus de création plus dynamique et interactif. Chaque participant peut ainsi visualiser immédiatement l'impact de ses suggestions sur la structure globale. La structure navigation site web doit rester évolutive pour s'adapter aux futurs développements de votre projet, tout en intégrant dès le départ les contenus transverses essentiels comme les mentions légales, la politique de confidentialité ou les pages de contact.
Pour les projets complexes, notamment ceux impliquant des parcours utilisateurs spécifiques (création de compte, paiement en ligne, génération de contenu), nous élaborons des scénarios de navigation détaillés. Ces scénarios nous permettent de tester et d'optimiser chaque parcours utilisateur avant même le début du développement.
Conclusion
La création d'un site map projet digital, pour une application mobile ou pour un site web, est un exercice qui nécessite l'expérience de la réalité de développement de projet et expertise des supports numériques. Chez MG Mobile, nous accompagnons nos clients à chaque étape, et nous les validons avec nos clients.
Vous souhaitez repenser la structure navigation site web de votre projet ? Contactez notre équipe pour bénéficier de notre expertise en création d'arborescence site web et site map projet digital.
Rédigé par Aurélie FRANCOIS Chef de projet chez MG mobile
Sources :
- Expérience et Méthode MG mobile mise au point en plusieurs années de travail